Alternative ways of thinking about interactive experiences & speculating on the future
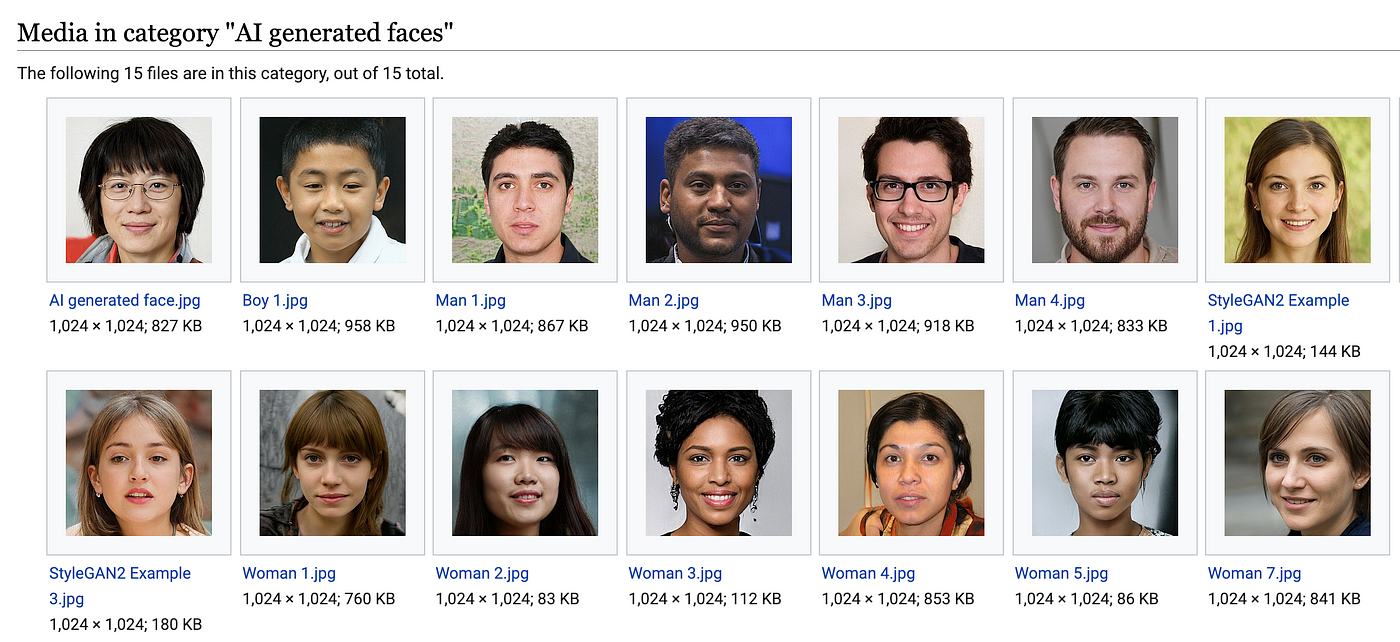
We are finally into the future — and this week we read about Artificial Intelligence and machine learning, about Robots and thinking about how we design the future.
Read through IBM’s Design for AI Framework. They do a great job of explaining the parts — much better than I—especially the section on the ethical considerations for designing for AI and data. And watch the trailer for Coded Bias — it drives home many of the issues we are seeing with these tools, interfaces and algorithms being developed by predominantly white men.

It’s important to consider how you approach designing when Machine Learning and Artificial Intelligence are involved. Algorithms that learn (AI) are ultimately designed by people and how they are used, determined by people. The outcomes of these reflect the biases and blind spots of the people creating them. As Interaction Designers, we can use our skills to understand who is benefiting or not, who relies on these tools and if the outcomes are humane and fair.
This week also watch the short videos from Timo Arnall, Matt Jones and Stuart Candy about reframing and thinking about how you design for future states. And watch the long video from Adeola Enigbokan who was a keynote speaker at this past year’s Interactions 2020 Conference in Milan, Italy. Adeola looks to the past to have us think about how we prepare and DESIGN for the in-between spaces and future spaces. She talks about architectures of trust. I found her talk inspiring and I hope you will as well.
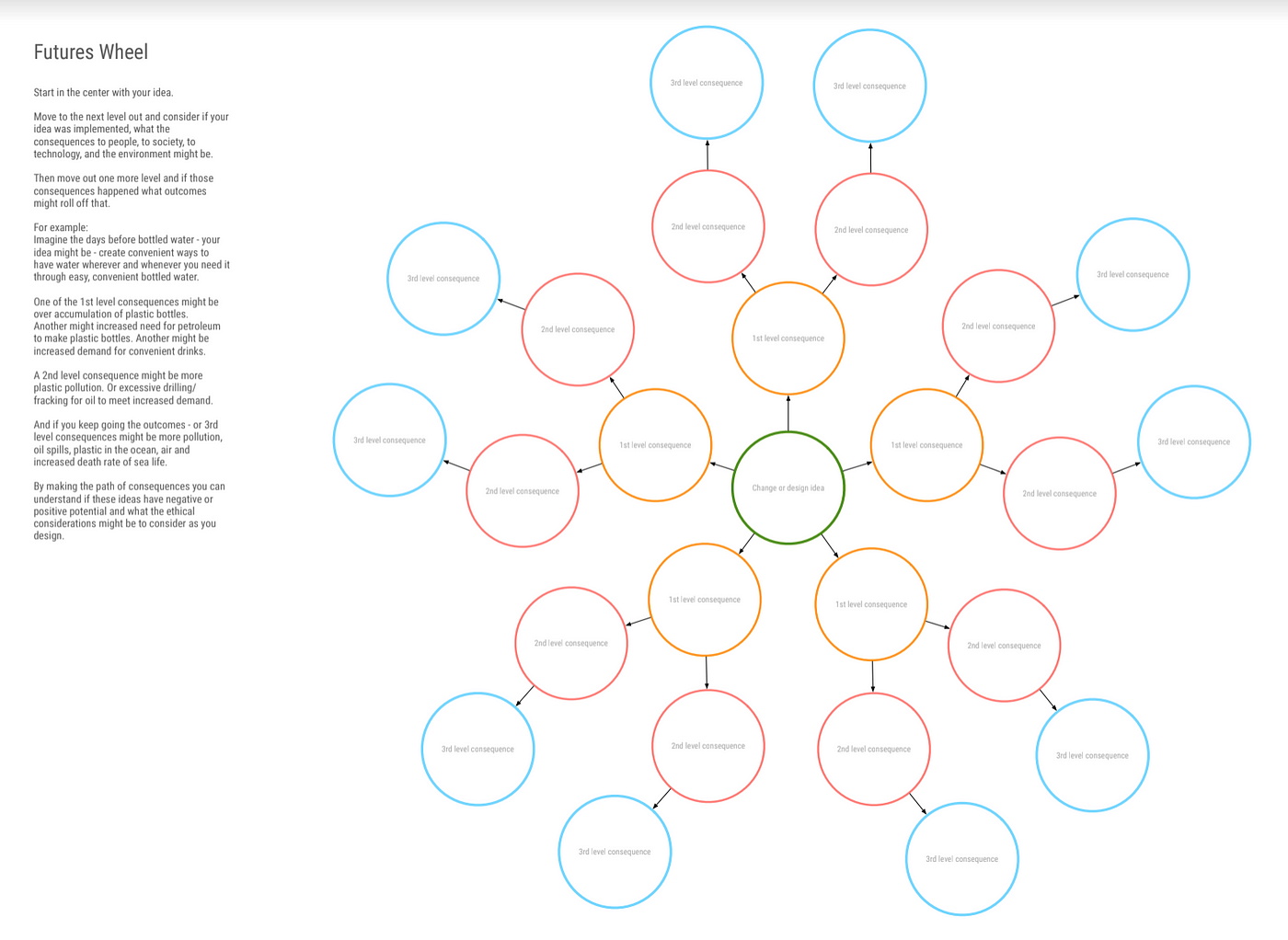
To end the semester I asked my students to think about the future. Consider a future perspective for interaction design. What advances do you envision? What interactions will be ubiquitous? Read the Futures Wheel – Practical Frameworks for Ethical Design article to help you get started and use the Futures Wheel template to think about your ideas and their consequences.

- Futures Wheel (pdf) redrawn from the work of Mazi Javidiani & Majid Behboudi
- Futures Wheel | Practical Frameworks for Ethical Design | by Majid Behboudi | KlickUX | Medium
Readings:
The Uncanny Valley by by Masahiro Mori
The Digital Designer of the Future by Diógenes Brito
Animism: Living with Social Robots—chapter from Enchanted Objects by David Rose
Watch:
Coded Bias trailer (YouTube) — I highly recommend watching the whole film if possible
Towards Experiential Futures with Stuart Candy (Vimeo)
Reframing Human-centered with Matt Jones (Vimeo)
Imagining Futures with Timo Arnall, Ph.D. (Vimeo)
Architectures of Trust with Adeola Enigbogan (Vimeo)
Note: All these lectures were delivered via video with related slide decks of images. Following the intro, students had a series of readings and videos to watch related to the topics covered in the lecture or the overall time frame. They were then given a set of prompts to stimulate their thinking and writings which ended up in a class blog.
Information Age
Information Age: Voice, Design systems, mobile & IoT, intro lecture 14
Information Age: The dot com boom, rise of e-commerce, accessible to universal—intro lecture 13
Information Age: Information Architecture & Richard Saul Wurman, intro lecture 12
Computer Age
Computer Age: AOL, Girl Games, intro lecture 11
Computer Age: The World Wide Web, Browsers, Early Community, intro lecture 10
Computer Age: Early personal computers & games – intro lecture 9
Computer Age: Christopher Alexander, Muriel Cooper and Architecting Space, intro lecture 8
Silicon Age
Silicon Age: Visioning the Future, intro lecture 7
Silicon Age: The Mother of All Demos, intro lecture 6
Industrial Age
Industrial Age: Mid-Century Designers, Designing For People, intro lecture 5
Industrial Age: Between the Wars, intro lecture 4
Industrial Revolution & Manifestos, intro lecture3
In the Beginning
Read intro lecture 2 — In the Beginning Part 2
Read intro lecture 1 — In the Beginning Part 1
Setting the Stage
See the visual syllabus and how I approached putting this class together