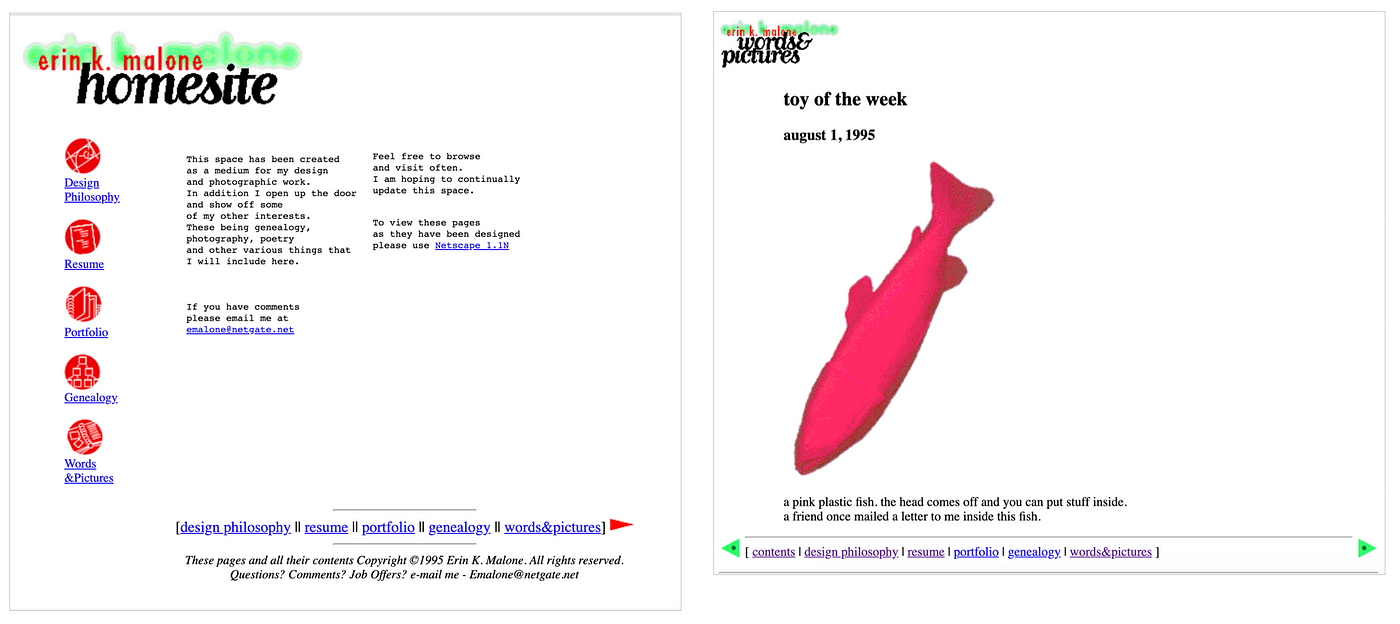
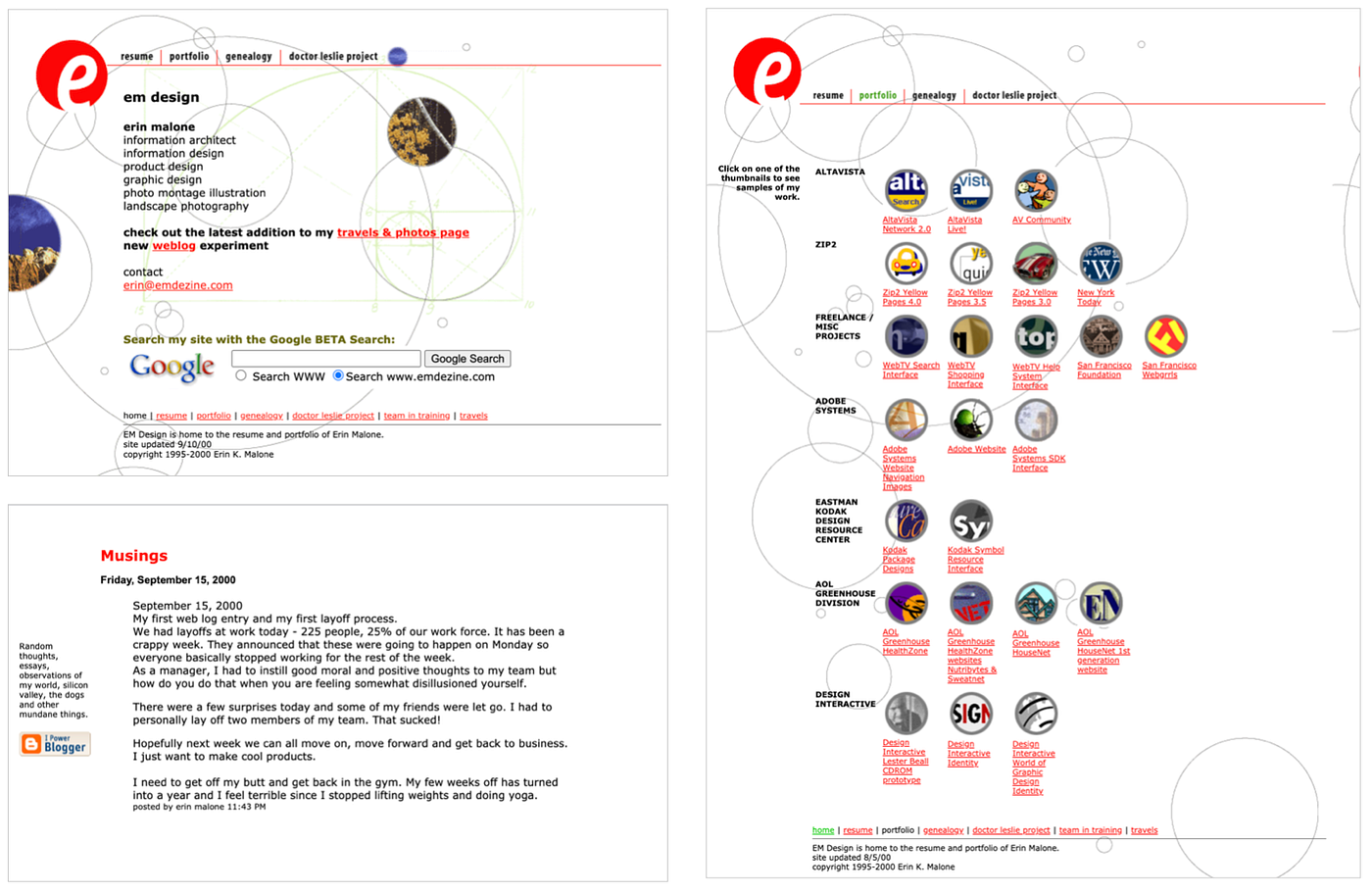
I share screenshots of my first website and we all laughed at how primitive it was
This week we are going to ride the dot com boom and bust as the internet becomes a viable place for interaction designers. We’ve already talked about early communities moving from BBSs onto the web and AOL making the same transition. As the web matured and more HTML layout tools developed, more and more startups emerged.

This was the later 1990’s as a run up to the year 2000. Every idea you could imagine became a startup. And the money was flowing — nothing was too crazy to try. People were delivering groceries that could be ordered by a web page, they were ordering dog food and toys to be home delivered, they were buying and selling collectibles and more and more traditional media companies were putting their content online to expand their readerships — what seems commonplace now was exciting and new and in some cases reckless.

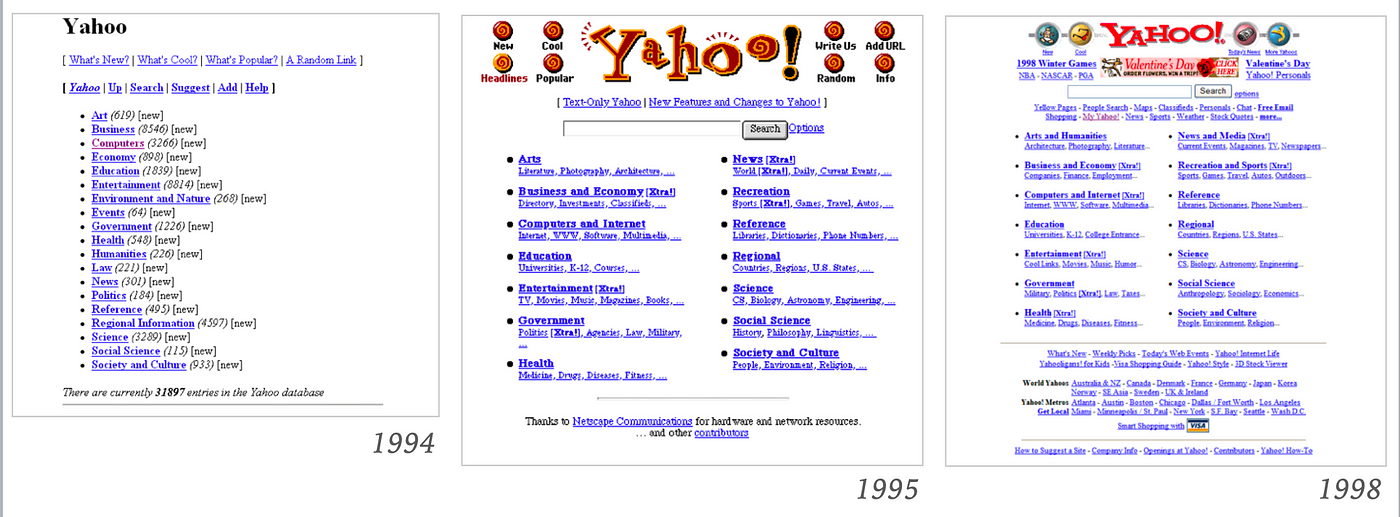
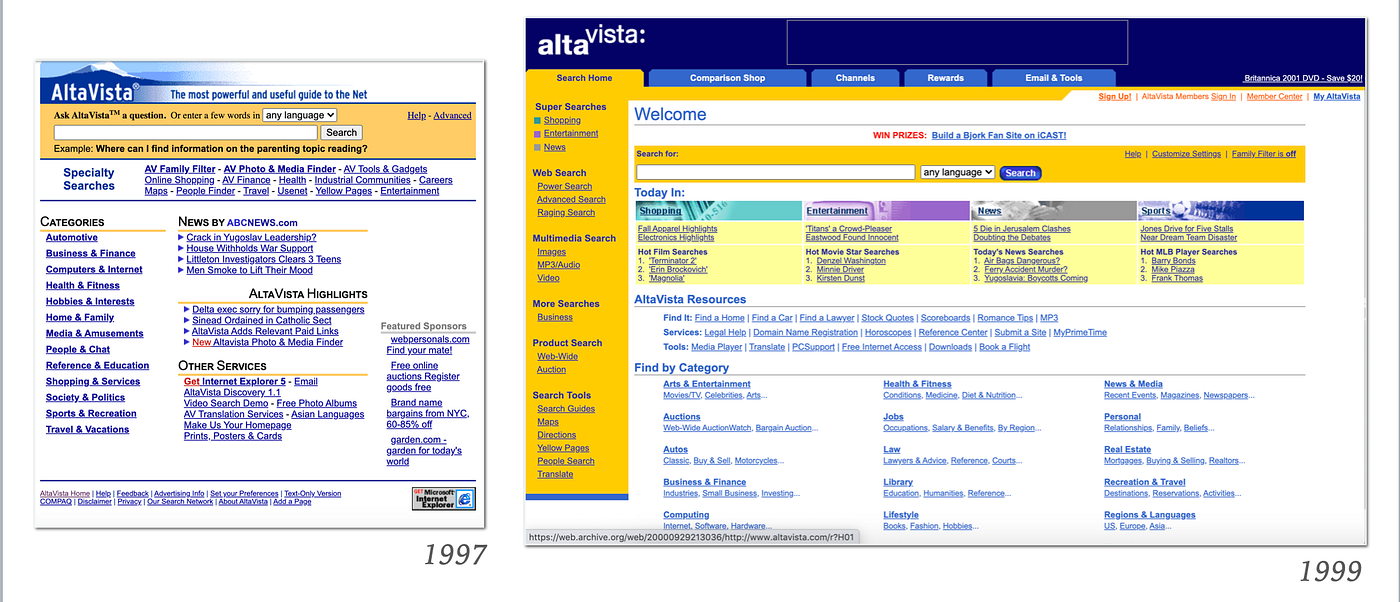
Tools like Yahoo! the internet directory and search engines like AltaVista and Dogpile emerged to help people find the things they were looking for. It was crazy and exciting and companies started hiring designers to layout pages and content.

During this time we were still using dialup modems so the speeds weren’t great. We had to create bitmapped graphics and use tools like Debabelizer to turn full color images into less than 256 pixels of color to save download time and increase the speed of a page loading. CSS hadn’t been invented yet but we tried to create interactivity and animation with tools called Supersplash which became Flash, Macromedia Director and Java plugins.



Everything was slow and quirky and anyone who moved from print design onto the web was sorely disappointed at losing all the type and layout controls we had been used to in print. On the other hand, designers coded, it was easy to try something, throw it up on the web, check it out and make changes in real time. Blogging was cool and hundreds of people wrote daily diaries and an entire universe of connected content moved people around the internet. There was a lot of experimentation and interactive art on the web — it was the wild wild west — it was extremely creative and fun.


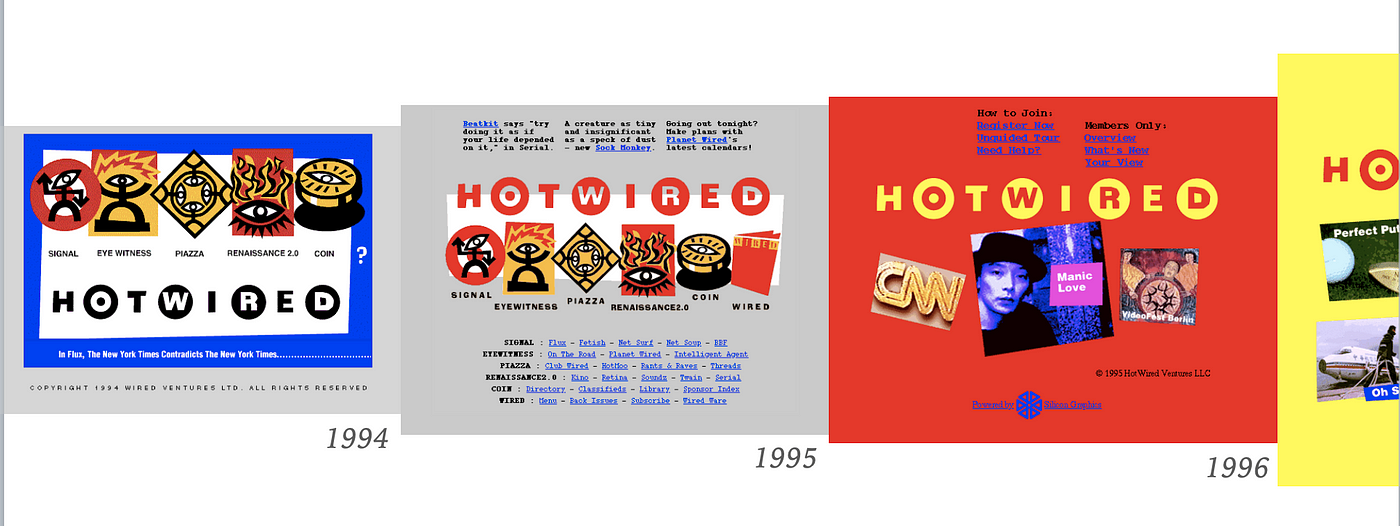
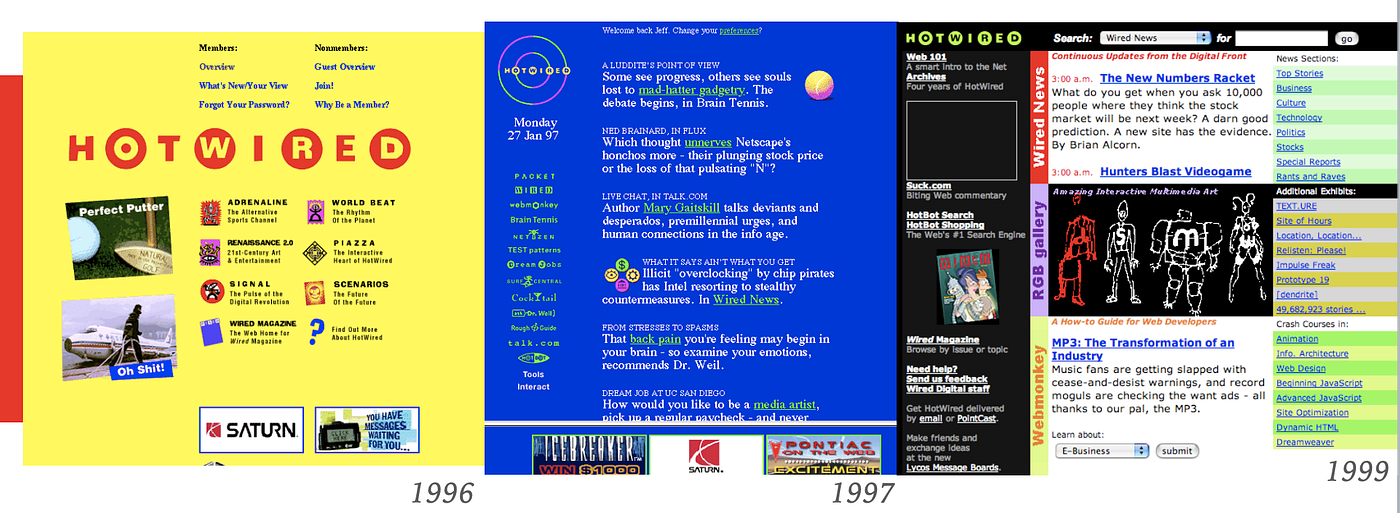
Websites and interaction on the web consisted of links rendered in the fonts that people had on their computer or image maps — graphics that mimicked more well designed fonts and text and buttons — with links attached to areas in the graphic. In the early days, the work of Interaction Designers on the web was limited to simple interactions and a lot of page designs. As more and more information was uploaded and linked, Information Architects took on a larger role in the design process. Search engines and search engine optimization — titles, page descriptions, keywords, metadata — to help their product site be found easier, as well as development of taxonomies and general website maps were in the realm of responsibilities of the IA.

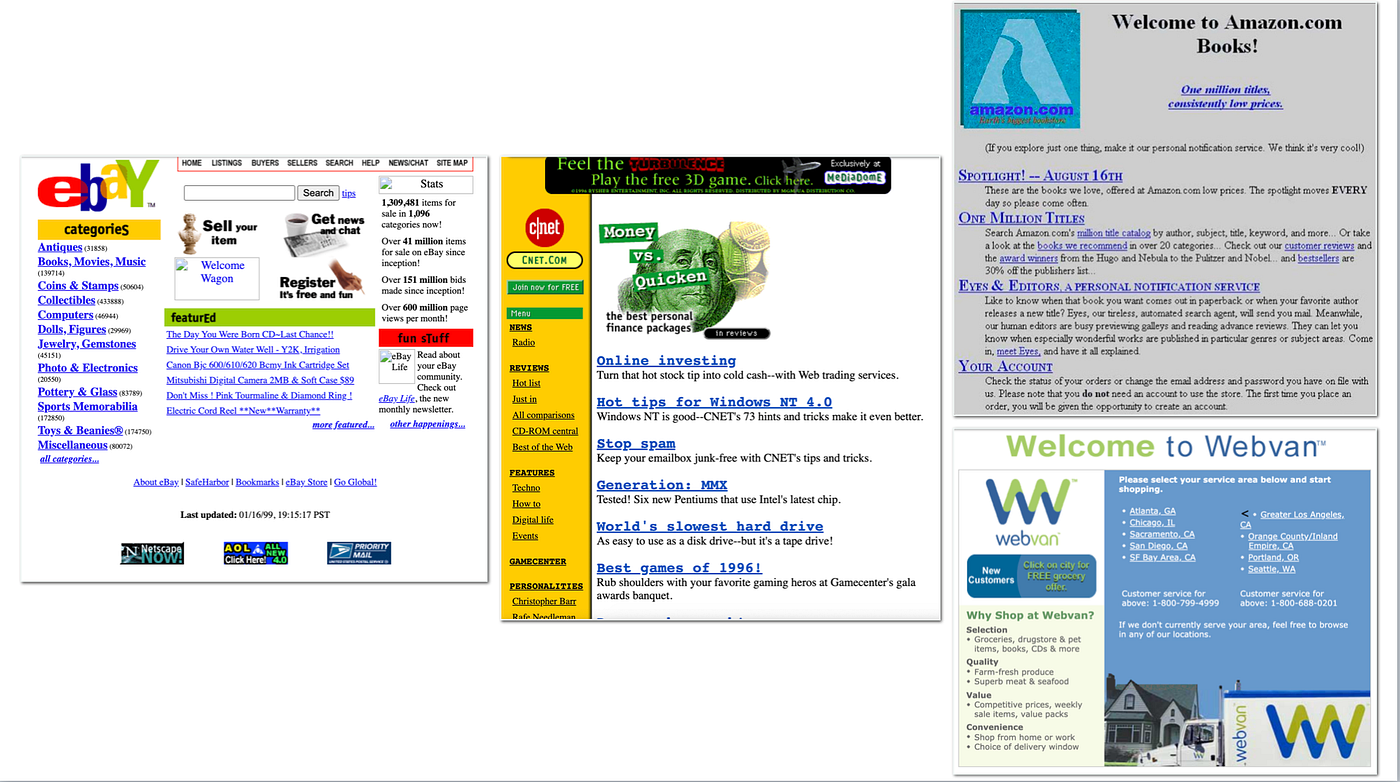
Many of the sites that were being developed at this time started out as just brochureware — text and images with no interactivity—but as companies like eBay, Amazon, WebVan, Pets.com and others started to sell things directly, we start to see e-commerce emerge. Having to develop authentication for security of transactions and credit cards plus designing shopping carts and the overall purchase process increased the amount of interactions and potentials for error, and it’s here when we see the role of the interaction designer on the web start to grow.

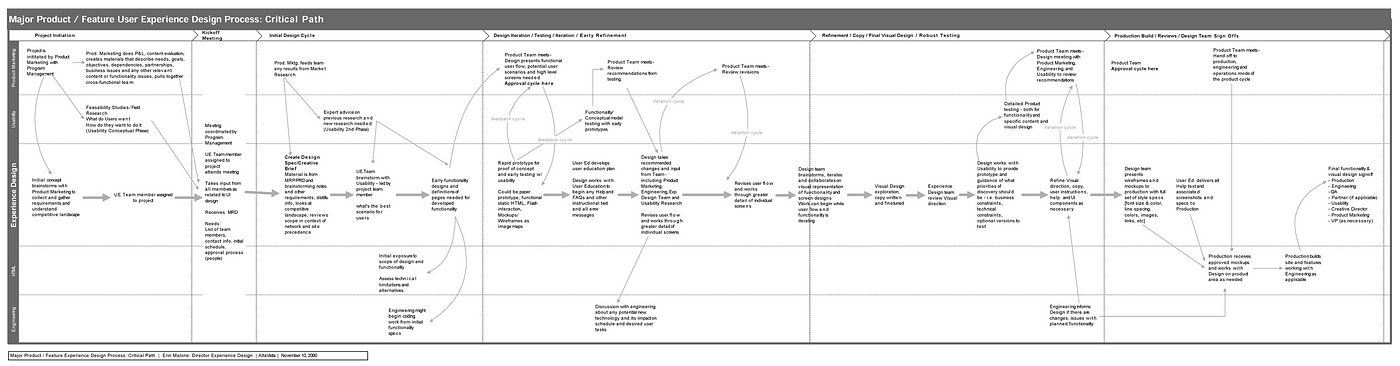
Teams of designers — information architects, graphic designers, user researchers, interaction designers — start to create more codified processes within the development process. The tools were still rudimentary — when I first started designing for the web, there was no way to create columns, then tables in HTML were created. We hacked together large images across tables and rows to game the download size issues. But before we had better browsers, better HTML and CSS tags, Flash took over. It wasn’t until the mid-2000’s when CSS & Javascript working with HTML (known as AJAX) was developed giving much richer design capabilities to the presentation of websites in a native way without plugins or other added software.
Eventually, this build up of companies jumping onto the web and the creation of more and more startups with more and more people coming from all over the world to Silicon Valley, began to collapse — it started first with the companies that had no real business model. As they collapsed, they brought down other companies that had been built up with the promise of partnerships and content from these vaporware businesses. Starting in the middle to late 2000’s the mass shutdowns and layoffs began. It was later estimated that between 2001 and early 2004, Silicon Valley alone lost 200,000 jobs.
While the dot-coms went away the internet itself didn’t go away. All of the money poured into tech companies in the first half decade of the Web 1.0 era built out the infrastructure and the learnings for what to do better that allowed the internet to mature— leading to Web 2.0 and the rise of complex and sophisticated applications delivered via the web.
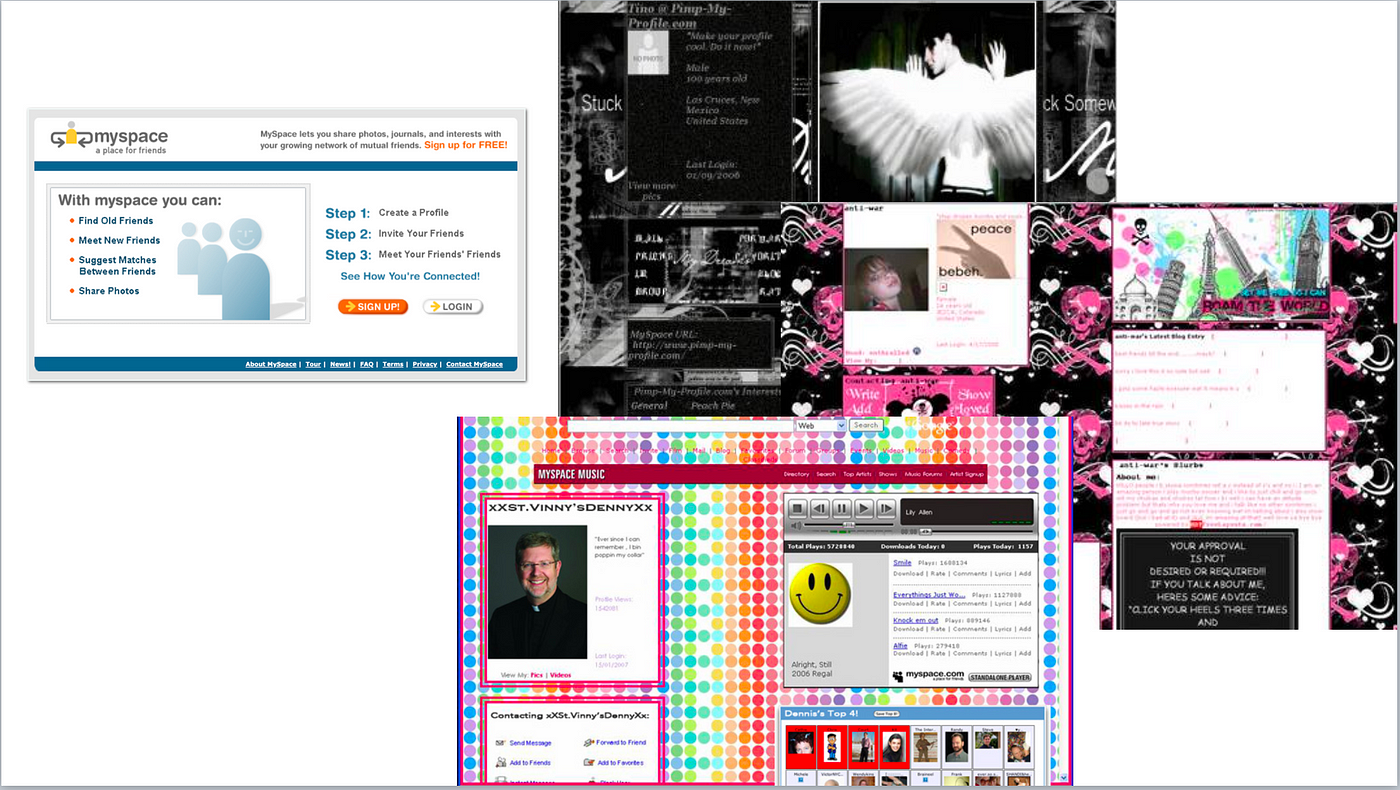
Towards the end of the dot com boom, several new social sites started to become a part of people’s daily internet habits — online social spaces, formally called Community, became social platforms. Early examples include Apple’s eWorld — which was a competitor to AOL, but also web based Six Degrees, which was based on the notion that everyone is only 6 degrees away from anyone else; Orkut, which grew and then strangely became super popular in Brazil; Friendster soon followed and eventually evolved into a gaming platform in Malaysia. MySpace began and grew to become popular with teenagers for its customization capabilities and eventually it became the place to be for bands and music.

MySpace was a UI and Interaction Design nightmare because of the customization flexibility, but that’s also why it was so popular with teens. As it evolved to only allow more rigid templates and shifted its focus to music, its core user base evolved and moved on. Facebook got its start in colleges a few years after the bust, as specialty social sites like Flickr, Delicious, Blogger and others gained popularity and then diminished as Facebook grew. There are dozens of others that have come and gone over the years — either bought up by larger companies or killed as their user base outgrew them or moved on to the next popular thing. These applications, with their complex interfaces, engagement of their user base in creating and sharing content also contributed to the rise of the number of Interaction Designers working in the field on internet applications.
For the third part of this week’s material I had my students read about and then watch talks about accessibility and the evolution (or learnings) to universality. There’s a portion of the lecture Touchy Feely with Ellen Lupton (the first 24 minutes) as she describes designing an environmental museum experience to be accessible to everyone and designing typography for the blind. Students were also given Liz Jackson’s video and Haben Girma’s video to watch. I asked my students to learn more about designing to be universal — which means, if it works for someone with disabilities — it means it will work for everyone in better ways than anticipated. Then once they had watched these videos to think about a recent interaction they recently experienced. How would you redesign this if your users were blind? If they were physically disabled? If they had hearing issues? How has your thinking changed after watching the videos about accessibility and inclusivity in terms of how you might approach your design work?
Readings:
Accessible to Universal
Watch:
The Dot com bubble bursts (YouTube)
Disability & Innovation: The Universal Benefits of Accessible Design, by Haben Girma @ WWDC 2016 (YouTube)
Empathy Reifies Disability Stigmas with Liz Jackson (Vimeo)
Touchy Feely with Ellen Lupton(Vimeo)
Note: All these lectures were delivered via video with related slide decks of images. Following the intro, students had a series of readings and videos to watch related to the topics covered in the lecture or the overall time frame. They were then given a set of prompts to stimulate their thinking and writings which ended up in a class blog.
Information Age
Information Age: Information Architecture & Richard Saul Wurman, intro lecture 12
Computer Age
Computer Age: AOL, Girl Games, intro lecture 11
Computer Age: The World Wide Web, Browsers, Early Community, intro lecture 10
Computer Age: Early personal computers & games – intro lecture 9
Computer Age: Christopher Alexander, Muriel Cooper and Architecting Space, intro lecture 8
Silicon Age
Silicon Age: Visioning the Future, intro lecture 7
Silicon Age: The Mother of All Demos, intro lecture 6
Industrial Age
Industrial Age: Mid-Century Designers, Designing For People, intro lecture 5
Industrial Age: Between the Wars, intro lecture 4
Industrial Revolution & Manifestos, intro lecture3
In the Beginning
Read intro lecture 2 — In the Beginning Part 2
Read intro lecture 1 — In the Beginning Part 1
Setting the Stage
See the visual syllabus and how I approached putting this class together