[Part 6 of a series on Patterns. Organizing the pattern library for a design team.]

Organizing a pattern library is like organizing any other large body of content. You need to look at the content you have as well as the content to be developed and come up with a primary and a potentially a secondary mode of organization. When we developed the Yahoo! library we did some work in fleshing out a taxonomy and structure beforehand to help guide us in writing the initial patterns content. We did several batches of card sorting exercises after interviews with design staff to refine the corpus of potential pattern topics.
The structure you initially develop doesn’t necessarily need to be published, especially if it will be a while before it is all fleshed out. You might consider one way to organize at the beginning with another mode taking over as the content becomes more robust.
We found at Yahoo!, that alphabetical didn’t cut it because it stripped away the context of use. We later clustered the patterns based on topical groupings; social patterns, rich internet applications etc. This helps but it didn’t solve the cross context organizational issues.
Many patterns can fall into a variety of topics. Is Registration a form? Is Registration the start of an engagement process in social applications? Consider having both categories and tags so that patterns can be found across multiple facets. Finding methods might be a taxonomy browse, a search with faceted narrowing or clusters of links based on topics.
Organize based on a greater process.
Another option for organizing your patterns is to develop a framework in which they live based on user processes. For example, an onboarding process for new users might include a homepage or landing page pattern, a registration pattern, a welcome pattern, a new user engagement email pattern and then patterns for first time experience, 2nd visit and so on. This suite of patterns would be robust and would contain a lot of parts but ultimately would inform a whole cohesive process.
Robert Hoekman talks about designing in this way and calls them Frameworks. This is a good way to think about things in terms of their larger context and allows patterns to live in multiple contexts. It also maps to the user’s mental model of the larger problem they are trying to solve—here your user is the design team working with the pattern library.
Or they organize by action.
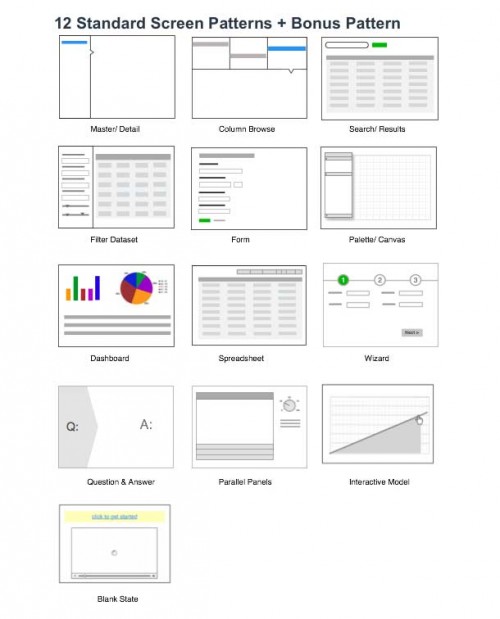
13 screen patterns from Bill Scott and Theresa Neil’s new book, Designing Rich Internet Applications. They use the screen patterns and 30 control patterns to create 100’s of options in the library.

Or Take the Alexandrian Approach
Approach the library as a language. Define the broadest concepts first. Sometimes these may called principles or best practices and are overarching concepts that can be applied to most topics across a variety of patterns or contexts.
Break it down to smaller components and mix and match as necessary.
Consider the human experience both in the organization of the library and in the patterns themselves. Ultimately it is about who will be using the library.
Whatever the philosophy, the pattern library needs to be organized in a way that all the designers using it can find what they need in an efficient manner.
Next up: Working With a Pattern Library Day to Day
1 Comment
Comments are closed.